XR Capstone
Date: 04/30/2022
Capstone Project
Timeline: 7 Months
Project Description
XR for humans. Designing an XR system that integrates into our technological landscape instead of disrupting previously established social patterns.
Shirking navigating with eyes or hands, and removing voice interactions was key to the thesis of the capstone project, and it centers around this allegory. “If you wouldn’t do this, say this, or perform this action in public, than we won’t design it.” It cannot be awkward to use around people, it has to integrate seamlessly with our lives and only then can we start establishing new social cues.
Its an approach to design which centers around social cues and human behavior which directly dictates the choices I made in the software design.
Relevance
This is my final and largest project from my BDES at Emily Carr. Its my most advanced and thoroughly documented and researched project. I tried to validate all of my technological and interface design choices with robust testing and research.
This is my finest example of my ability to conduct and record my research.
Contributors
Leo Felix
Haig Armen
XR designed for established social cues to aid integration into our daily lives.
Feature Project Film. April 2022.
Initial Casestudies
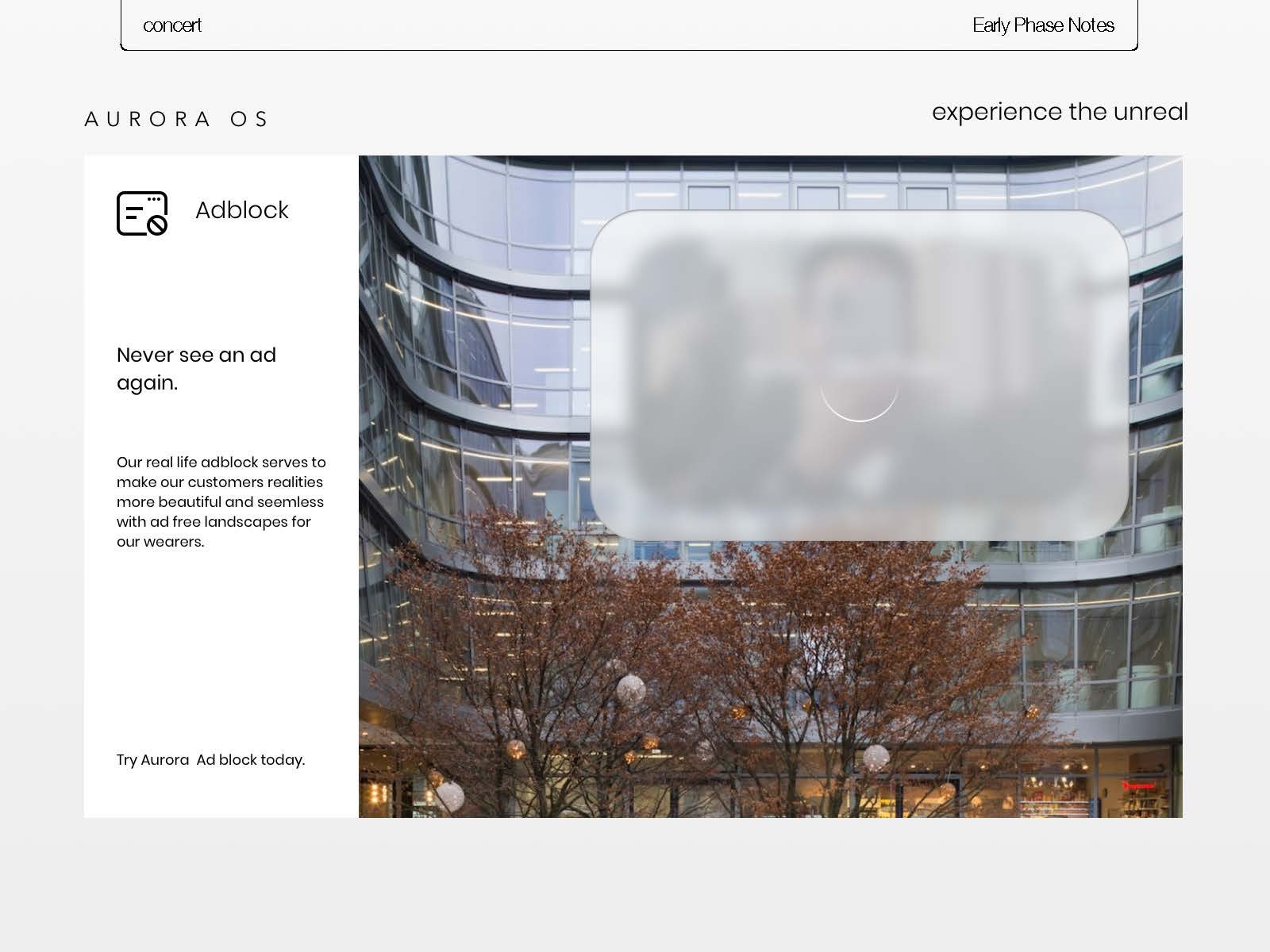
This project was inspired by two initial case studies for the potential uses of XR in the build and social environments. From this point I was inspired to design the device behind this speculative vision of the future.
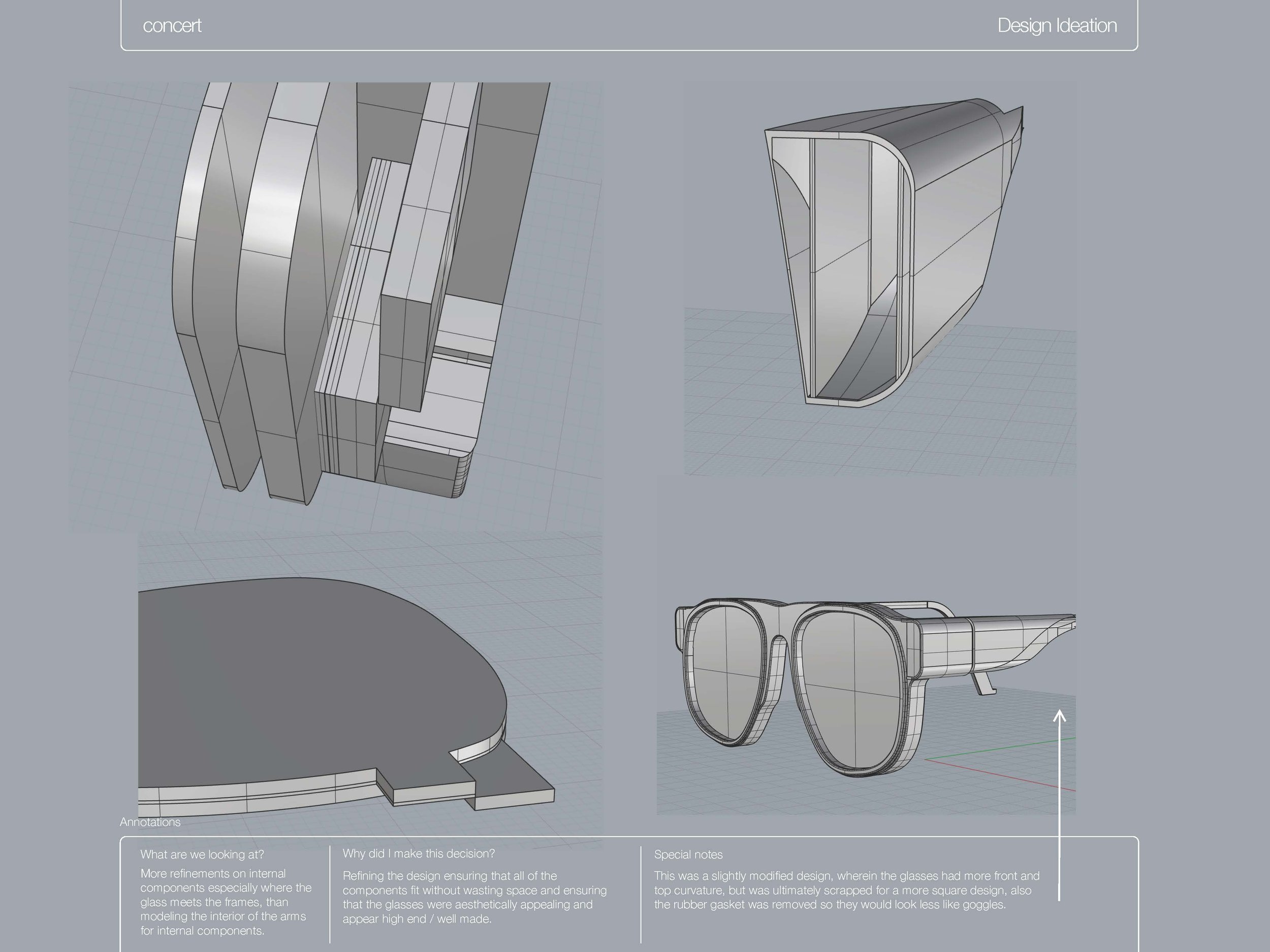
Industrial Design R&N
Industrial design began in Rhino starting from a rough outline of glasses and then slowly refining the form of the glasses to accommodate the required hardware. This required countless revisions and hundreds of unique parts.
Optics R&D
I tried my best to research and explore options for the optical system for the XR glasses based on currently technology within the XR space and settled on a laser light projection system embedded within the glasses.
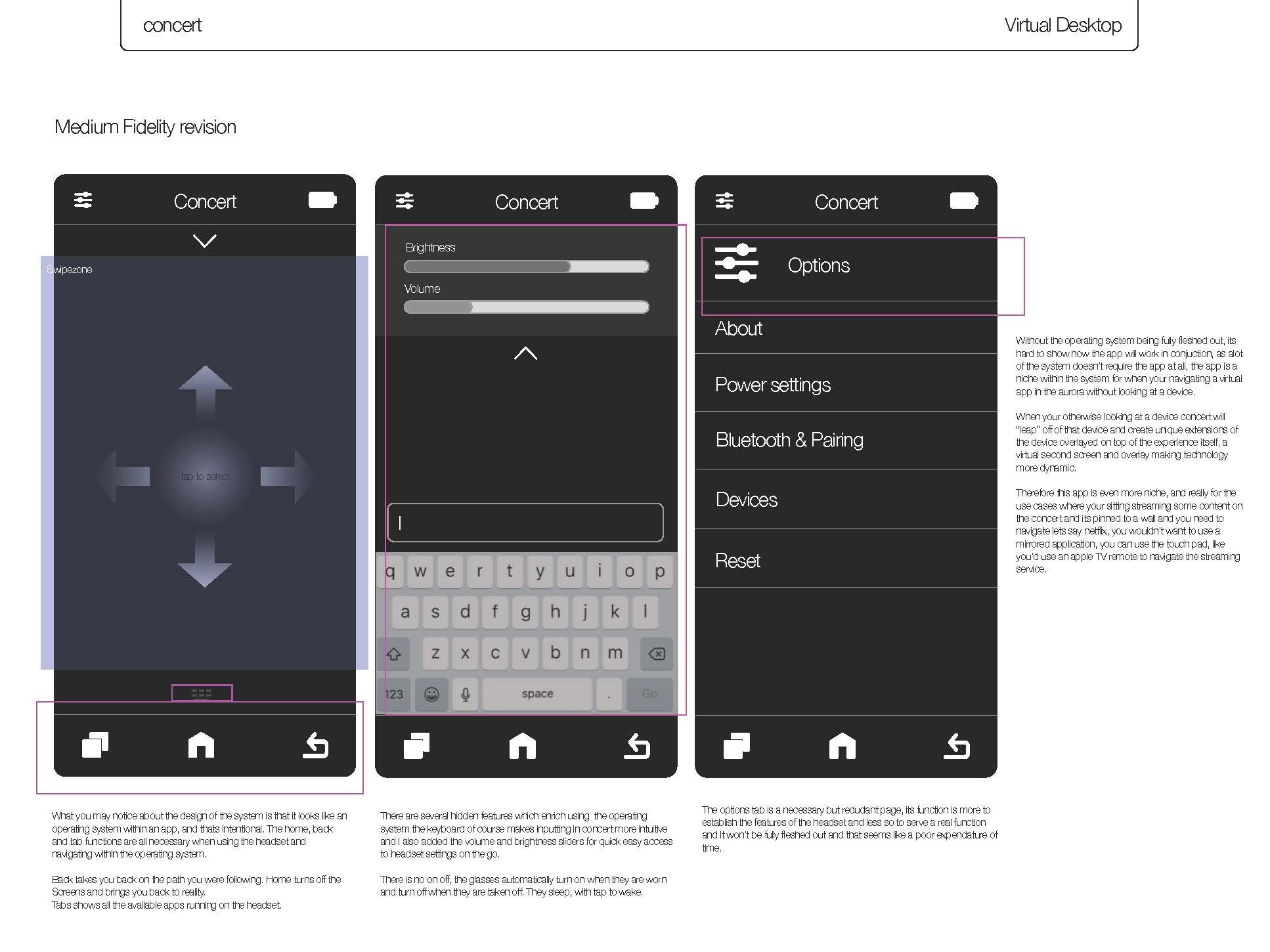
Mobile Interoperability
The concert headset is designed to work with mobile phones, laptops and smartwatches seamlessly as part of the experience, but I also developed a mobile app for navigating the few features and settings of the glasses themselves.
Concert OS is designed to work seamlessly with devices as an extension of their existing experiences not as a replacement. Users can use gestures or their existing devices to navigate a shared space between the physical and simulated XR screens.
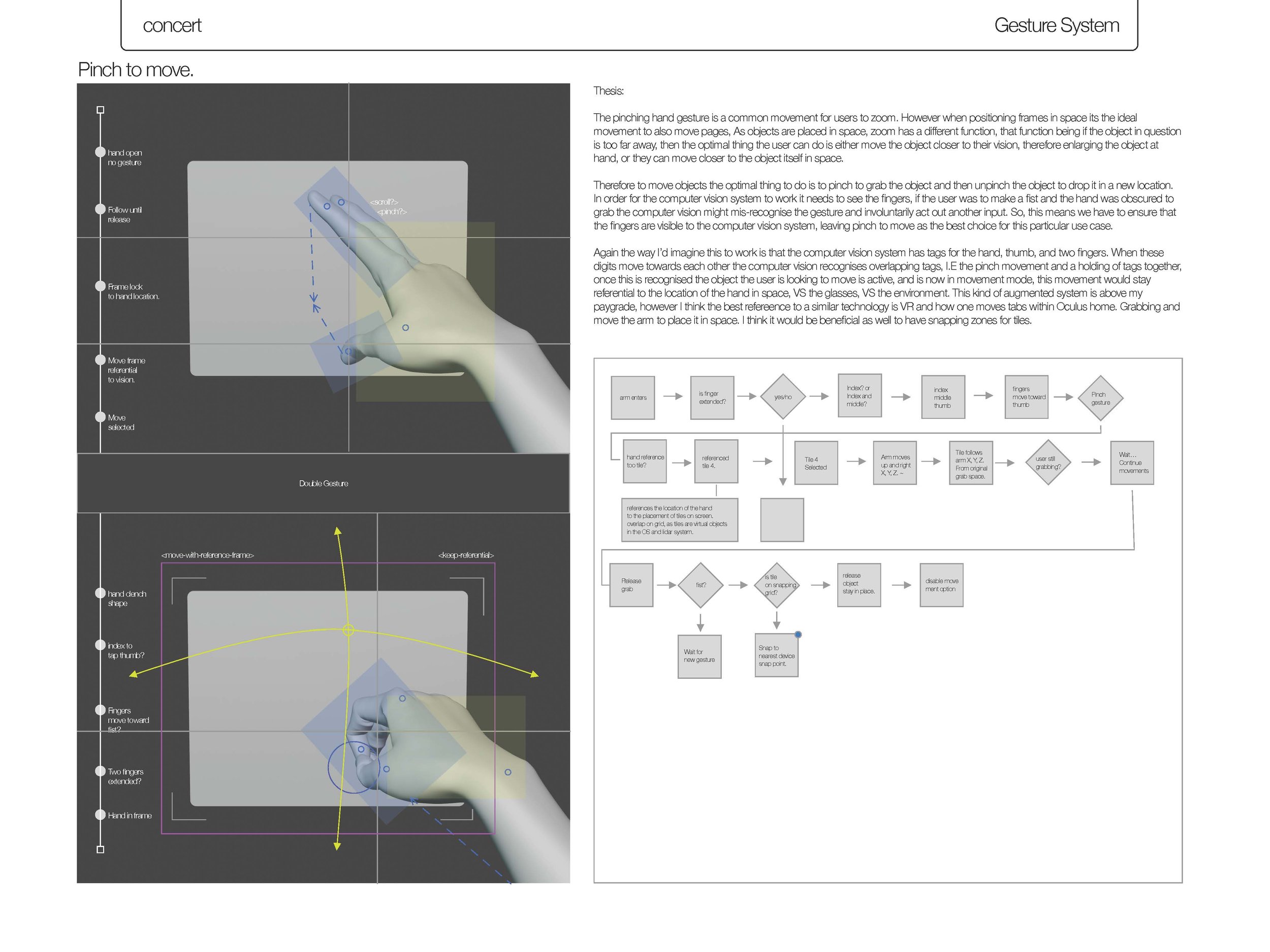
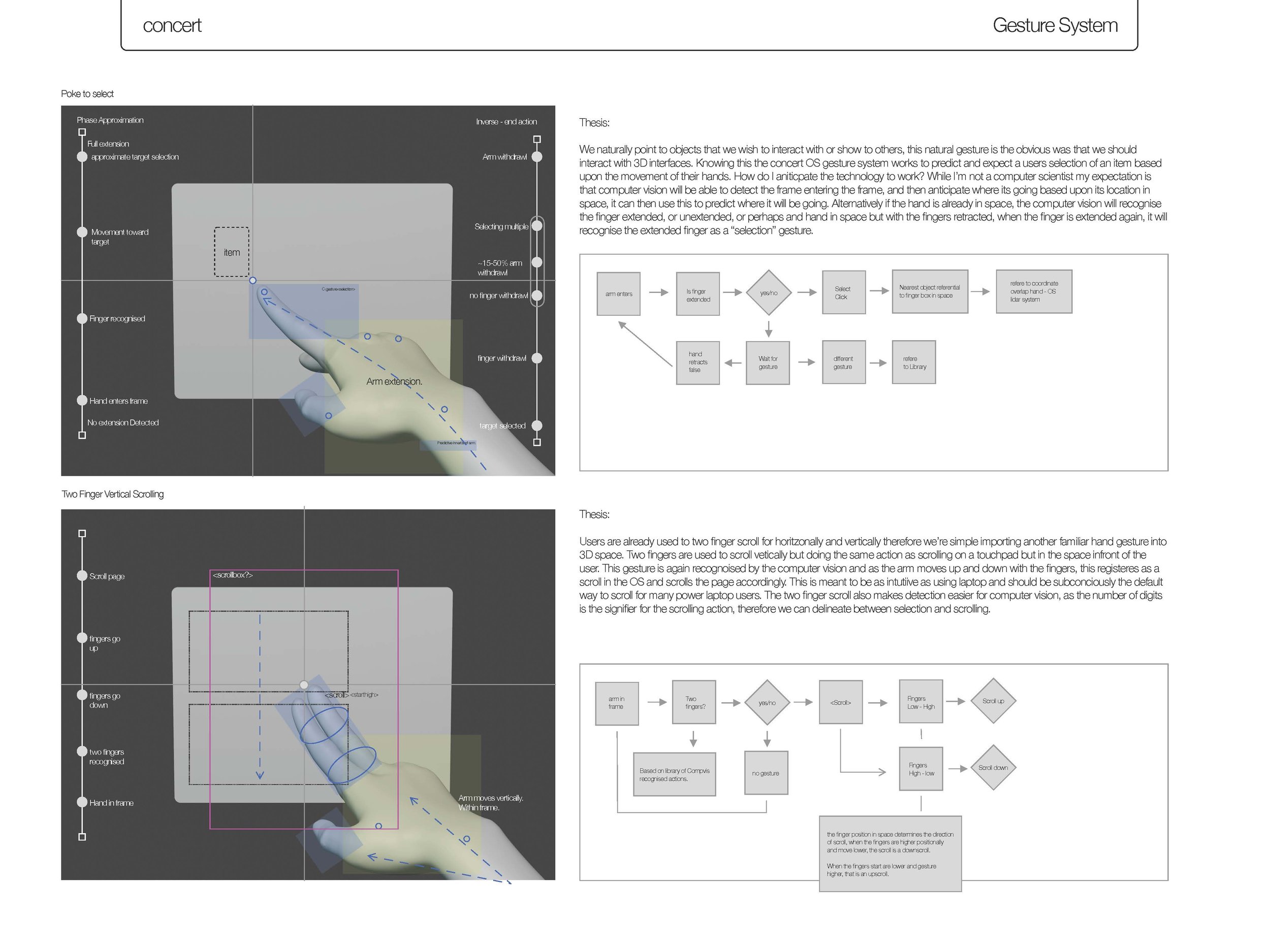
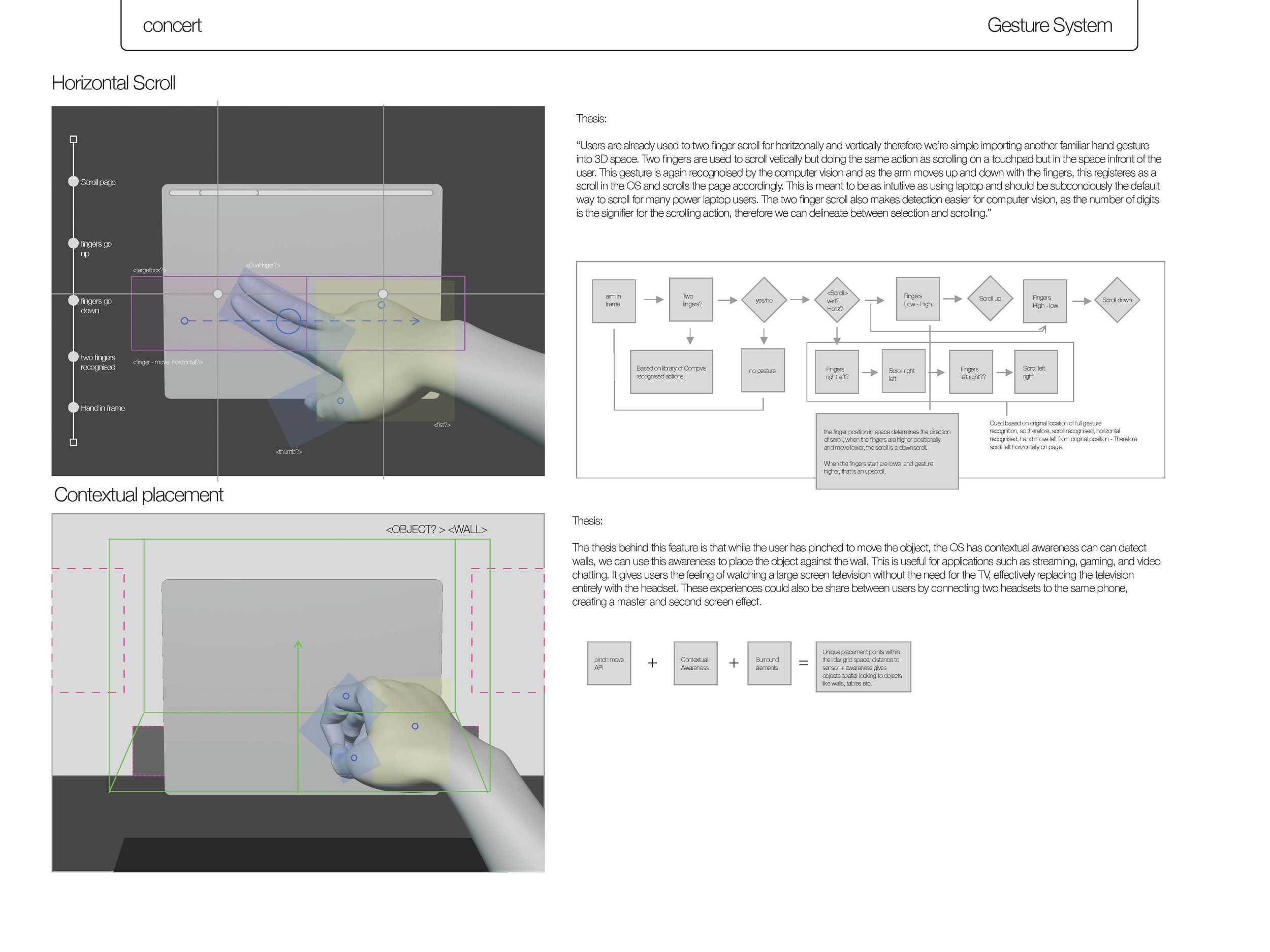
Gesture R&D
There is no gestural language for 3D spaces, so I had to work from scratch researching and testing intuitive gestures for the headset. These explorations and flowcharts examine potential hypothetical gestures for navigation.
Machine - Machine Interoperability
Many Gestures, like “pinch” or grab to move the virtual desktop, and pinch to zoom and point to click are “natural” and intuitive gestures which are brought forward from using mobile devices. These operations are meant to be performed in a professional setting and not necessarily out in public.
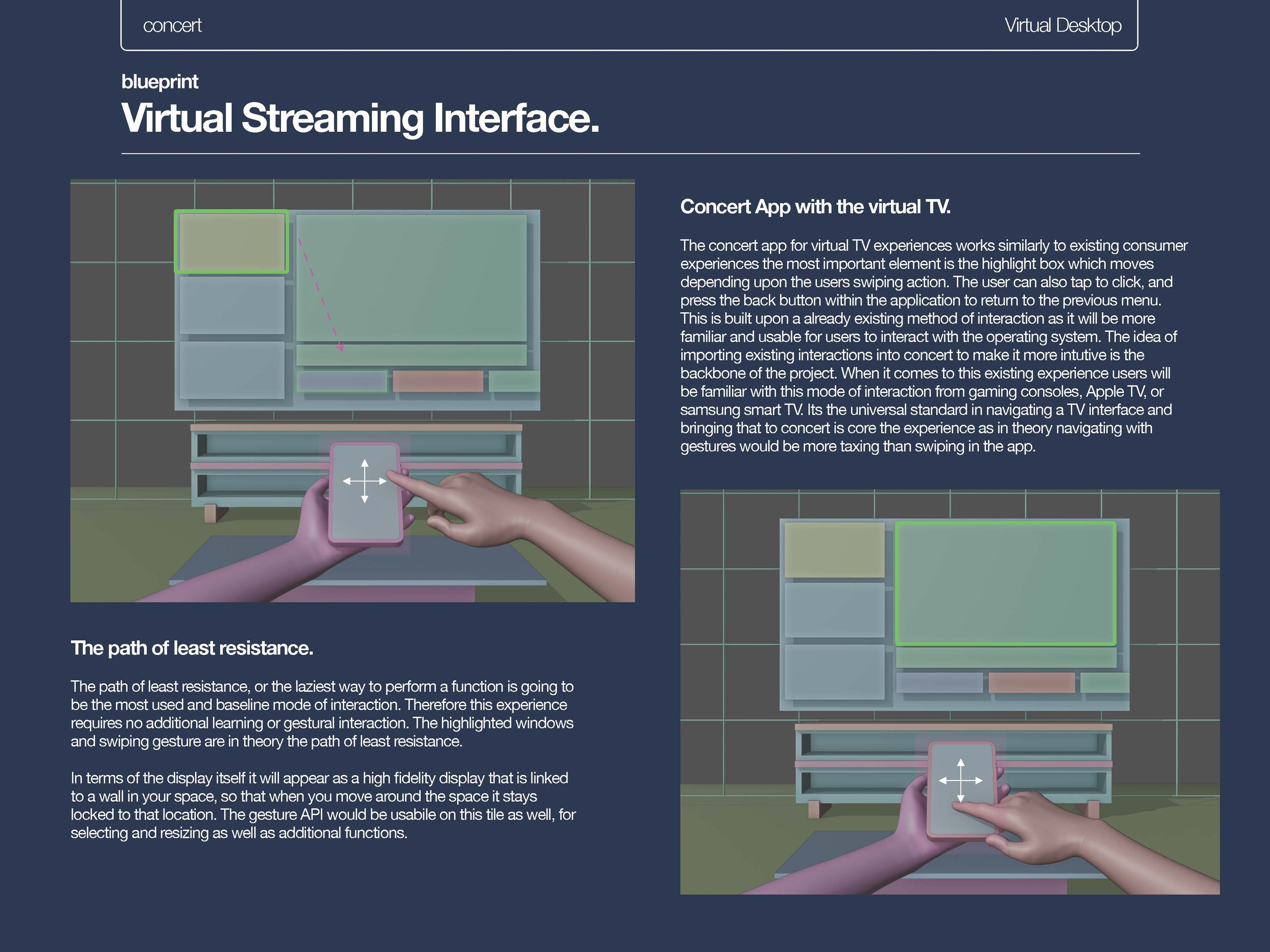
Here I explore how concert interacts with machines, I.E personal computers and how it can be used to create virtual passive desktops, ones which work seamlessly with existing computing experiences instead of replacing them entirely.
In this panel the user is able to use a phone as the central object to control a virtual display or virtual field of displays as a replacement for a conventional TV. This could offer a subtle but enhanced individual experience at home.
The end of this chapter of my life, and you’d think that my learning was coming to a close, but this really where my learning began. The fuel for knowledge only grew after graduation.
Reflecting on my education and my early career as a designer I notice a pattern of going half way, avoiding documentation and getting too excited about work that looking back is not remarkable.
I can only see these patterns because I’ve grown so much as a designer in the past two years. I know now just how much untapped potential I have any how far I want to go.
Early Work Timeline
The end of this chapter
20132022Up Next
Featured Project